ecshop后台商品-详细描述批量上传图片FCKeditor换成KindEditor
时间:2013-07-24 08:59:16 点击: 来源: 作者:
ECSHOP一直用的FCK,这个不解释,太多杯具太多纠结。
也发现很多朋友提出如何换一个方便的编辑器,馒头在这里就分享一下怎么换掉悲剧的FCK,方法如下
1. 官网下载最新版kindeditor-4.1.5.zip http://www.kindsoft.net/down.php
百度网盘备用下载地址:http://pan.baidu.com/share/link?shareid=471388&uk=2047702797
2.解压kindeditor 将其复制到 includes目录下 文件夹名称命名为 kindeditor
3.打开admin/includes/lib_main.php,查找 function create_html_editor(
将以下内容
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | function create_html_editor($input_name, $input_value = ''){ global $smarty; $editor = new FCKeditor($input_name); $editor->BasePath = '../includes/fckeditor/'; $editor->ToolbarSet = 'Normal'; $editor->Width = '100%'; $editor->Height = '320'; $editor->Value = $input_value; $FCKeditor = $editor->CreateHtml(); $smarty->assign('FCKeditor', $FCKeditor);} |
替换为
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function create_html_editor($input_name, $input_value = ''){ global $smarty; $kindeditor="<script charset='utf-8' src='../includes/kindeditor/kindeditor-min.js'></script> <script> var editor; KindEditor.ready(function(K) { editor = K.create('textarea[name=/"$input_name/"]', { allowFileManager : true, width : '700px', height: '300px', resizeType: 0 //固定宽高 }); }); </script> "; $smarty->assign('FCKeditor', $kindeditor);} |
5. 上传目录修改includes/kindeditor/php/upload_json.php如下:
//文件保存目录路径
$save_path = $php_path . '../../../images/upload/';
//文件保存目录URL
$save_url = $php_url . '../../../images/upload/';
6.浏览服务器路径修改includes/kindeditor/php/file_manager_json.php如下:
//根目录路径,可以指定绝对路径,比如 /var/www/attached/
$root_path = $php_path . '../../../images/upload/';
//根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/
$root_url = $php_url . '../../../images/upload/';
ps:此方法适用于2.7.1、2.7.2,如果要在2.7.3中使用,请将admin/templates/goods_info.htm 文件用2.7.2或者2.7.1中的覆盖
2.7.2版goods_info.htm :
http://pan.baidu.com/share/link?shareid=471391&uk=2047702797
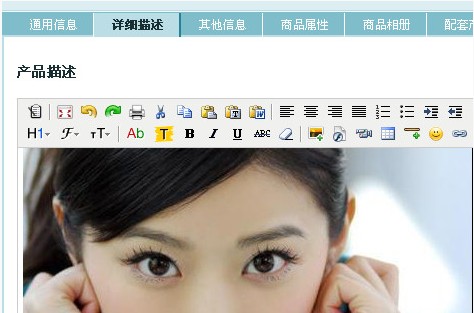
好了,到这里就替换完成了,去后台发布商品-商品详情看看效果吧!
如下: