自定义ECShop的Flash轮播图片样式
时间:2013-07-04 10:42:42 点击: 来源: 作者:
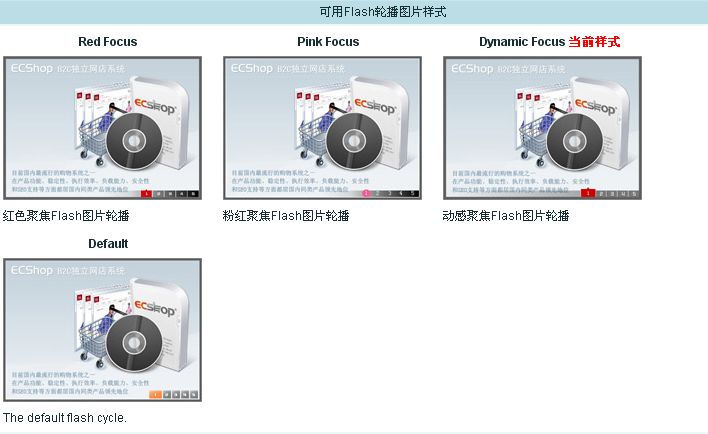
ECShop默认的的Flash轮播图片(首页主广告)样式有以下几种, 那么怎么样自定义个性化的flash轮播呢?

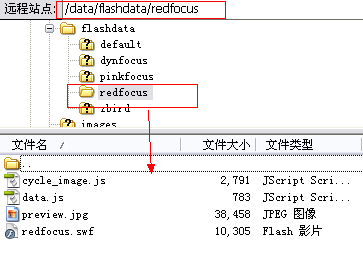
以上几个flash播放器对应的位置分别是/data/flashdata下的:default、dynfocus、prinkfocus、redfocus
随便打开其中一个文件夹可以看到有四个文件:cycle_image.js、data.js、preview.jpg、*.swf

现在开始定制自己的播放器。复制其中一个文件夹,比如说redfocus,重命名为:zbird
然后开始修改zbird文件夹下的文件。
1,修改cycle_image.js
文件开头的注释修改为:
/*
Flash Name: zbird
Description: 模仿钻石小鸟图片轮播
*/
$importjs不用修改。
将function show_flash()中出现redfocus的地方替换为zbird:
document.getElementById('flash_cycle_image').innerHTML = '
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="'+ focus_width +'" height="'+ total_height +'">'+'<param name="allowScriptAccess" value="sameDomain"><param name="movie" value="data/flashdata/redfocus/redfocus.swf"><param name="quality" value="high"><param name="bgcolor" value="#F0F0F0">'+'<param name="menu" value="false"><param name=wmode value="opaque">'+'<param name="FlashVars" value="pics='+pics+'&links='+links+'&texts='+texts+'&borderwidth='+focus_width+'&borderheight='+focus_height+'&textheight='+text_height+'">'+'<embed src="data/flashdata/redfocus/redfocus.swf" FlashVars="pics='+pics+'&links='+links+'&texts='+texts+'&borderwidth='+focus_width+'&borderheight='+focus_height+'&textheight='+text_height+'&stop_time=6000" quality="high" width="'+ focus_width +'" height="'+ total_height +'" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent"/>'+'</object>
';
2,data.js不用修改,在ecshop后台切换播放器样式的时候,程序会把上传的图片信息写入到data.js中供播放器调用。
3,preview.jpg是播放器的预览图,在后台供用户点击以选择播放器样式,可用本文开头那张图。
4,zbird.swf:删除复制来的redfocus.swf,你需要更酷的,我用这是这个(zbird),当然你不一定非要用这个。
来到后台,系统设置->首页广告管理,可以看到新增加的播放器样式已经出来了:

选中zbird样式为当前样式,这时到首页刷新页面,falsh并不显示。
这时要修改模板里面library/下的index_ad.lbi文件,它是控制flash slide显示的库文件,只保留如下内容即可:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
var swf_width=550;
var swf_height=265;
</script>
<script type="text/javascript" src="data/flashdata/{$flash_theme}/cycle_image.js"></script>
现在刷新首页就可以看到新的flash slide样式了。
还没完。修改轮播图片地址和链接后再刷新首页发现flash slide里的内容并没有改变。因为flash slide读取的是data.js里的内容,说明data.js里的内容并没有改变。经过分析可以知道,在切换样式时(即在点击要切换的flash slide样式的时候)程序会把新的数据写入到data.js中。显然,在切换成zbird样式时,新建目录zbird下的data.js并没有被写入新 的数据。那么,现在跟踪程序看切换样式时发生了什么。“首页主广告管理”的链接是:/admin/flashplay.php?act=list,打开 flashplay.php发现list动作display的是flashplay_list.htm模板文件。打开/admin/templates下 的flashplay_list.htm找到47行:
<td>{if $flashtpl.screenshot}<img src="{$flashtpl.screenshot}" border="0" style="cursor:pointer" onclick="setupFlashTpl('{$flashtpl.code}', this)" />{/if}</td>
可见当样式快照被点击时触发了setupFlashTpl()函数。在flashplay_list.htm的82行,可以看到function setupFlashTpl的实现,核心语句如下:
Ajax.call('flashplay.php?is_ajax=1&act=install', 'flashtpl=' + tpl, setupFlashTplResponse, 'GET', 'JSON');
那再到flashplay.php中insall的实现过程。284-314行是install动作的实现过程,点击样式快照时执行的操作。注意第296行:
if (set_flash_data($flash_theme, $error_msg))
{
make_json_error($error_msg);
}
else
{
make_json_result($flash_theme, $_LANG['install_success']);
}
set_flash_data()函数功能顾名思义就是设置flash的数据。再跟踪到set_flash_data()的实现,flashplay.php的860行开始,检查以下代码:
switch($tplname)
{
case 'uproll':
$msg = set_flash_uproll($tplname, $flashdata);
break;
case 'redfocus':
case 'pinkfocus':
case 'dynfocus':
$msg = set_flash_focus($tplname, $flashdata);
break;
case 'default':
default:
$msg = set_flash_default($tplname, $flashdata);
break;
}
可以发现如果切换到系统自工带的几个样式:redfocus、pinkfocus、dynfocus时都执行了set_flash_focus()函数,那么我们新建的zbird也是同样道理。修改set_flash_data()如下 :
switch($tplname)
{
case 'uproll':
$msg = set_flash_uproll($tplname, $flashdata);
break;
case 'redfocus':
case 'pinkfocus':
// add here for zbird
case 'zbird':
case 'dynfocus':
$msg = set_flash_focus($tplname, $flashdata);
break;
case 'default':
default:
$msg = set_flash_default($tplname, $flashdata);
break;
}
其实就是让程序实现切换到zbird样式时也执行set_flash_focus()函数。
再到刷新首页就可以看到flash slide已经和后台修改的数据对应了。
总结:
1,在/data/flashdata/下新建目录(或直接复制自redfocus文件夹),如名为zbird,里面包含四个文件:cycle_image.js、data.js、preview.jpg、zbird.swf。
2,修改新建的样式目录下的文件:修改cycle_image.js(如:把cycle_image.js中的出现的redfocus替换为zbird)、替换preview.jpg为相应样式的快照、找来自定义flash样式的swf文件(如:zbird.swf)。
3,修改库文件/themes/模板名/library/index_ad.lbi,去掉所有if判断。
4,修改flashplay.php文件,找到set_flash_data()函数,在大概878行加上:“ case 'zbird': ”。